报表太难看?试试这个开源项目ReportPlus!
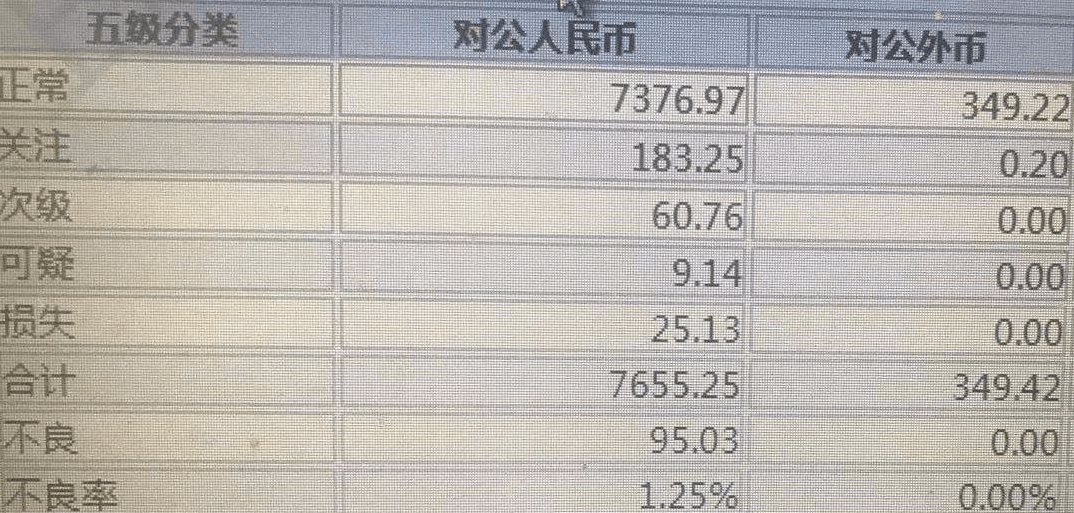
这两天小编一个在银行工作的小伙伴来吐槽,说是天天在做各种报表,现在看到表格都反胃,小编无奈之下只好安慰安慰,问他这报表到底多难看?他说这个样子:

吐槽之余小伙伴问小编,现在市面上流行的报表都是什么样的?毕竟在银行,很多新技术新功能都受到限制,往往用的都是比较陈旧的但安全成熟的技术。
看着小伙伴那充满期望的眼神,小编怎么能拒绝呢?拿出一个之前见过的特别帅气的报表项目,让他涨涨眼力!
ReportPlus

一个封装了各种精美日历组件、表格组件、排行榜组件、条形进度条组件、文本块组件、图表组件的开源项目,作者的目的就是让大家能将报表尽量做的精美更精美,同时尽可能地减少用户的上手难度,用户只要按照虚拟数据的格式,上传特定数据就可以生成一个又一个美丽实用的报表~
那到底要多好看呢?
比如像这样子的财务统计报表效果:


比如像这样子的会员运营情况报表:

看上去是不是比枯燥的表格式的数字形式好看多了呢?
要知道这些只是简单的示例,用心去做的话,绝对可以做的更好看更花哨!还有各种动态效果可以实现。
之所以能做出这么优秀的展示效果,主要是因为项目运用了ucharts图表插件、wyb-table表格插件两大利器。
ucharts图表插件,是一个高性能跨平台图表库,支持H5、APP、各种小程序、Vue、Taro等各种支持canvas的框架平台,可以生成各种图,例如饼图、圆环图、线图、仪表盘、K线图、条状图,等等等等,只有你想不到,没有他做不到。
wyb-table表格插件,支持条件格式、排序、格式化、链接、统计等丰富多样的各种功能。
由这两大利器,再加上作者的点睛之笔,ReportPlust就可以做出美轮美奂的报表了。用户所要做的只是将数据按格式传入就可以了!
比如像文本处理,如果要实现分两层展示,上层纯数字,下层纯文字的排版类型,只需要这样:
{
"kind":1,
"background":["#3EB2F5","#9374F7"],
"content":[
{"text":"","value":"6666","colortext":"","colorvalue":"#fff","size":"44rpx"},
{"text":"TJ最厉害","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"}
]
}
其中,kind表示使用哪种类型的文本块,1就是选择了两层展示,上层纯数字,下层纯文字;background指背景颜色;content array是该文本框内文本内容,是不是很简单?还有更多的内容等你来一一尝试。
如果你已经厌倦了各种老旧的报表风格,对那些千篇一律的矩阵不待见,如果你是个追求好看美观的潮流人士,那么这款开源的报表项目,可不要错过哦!
扫描下方二维码,关注公众号“TJ君”,回复“报表”,获取仓库地址!