15.3K Star,超好用的开源协作式数字白板:tldraw
原创大约 2 分钟
15.3K Star,超好用的开源协作式数字白板:tldraw
大家好,我是TJ
今天给大家推荐一个开源协作式数字白板:tldraw。

tldraw的编辑器、用户界面和其他底层库都是开源的,你可以在它的开源仓库中找到它们。它们也在NPM上分发,提供开发者使用。您可以使用tlDraw为您的产品创建一个临时白板,或者将其作为构建自己应用的工具来使用。
在线体验
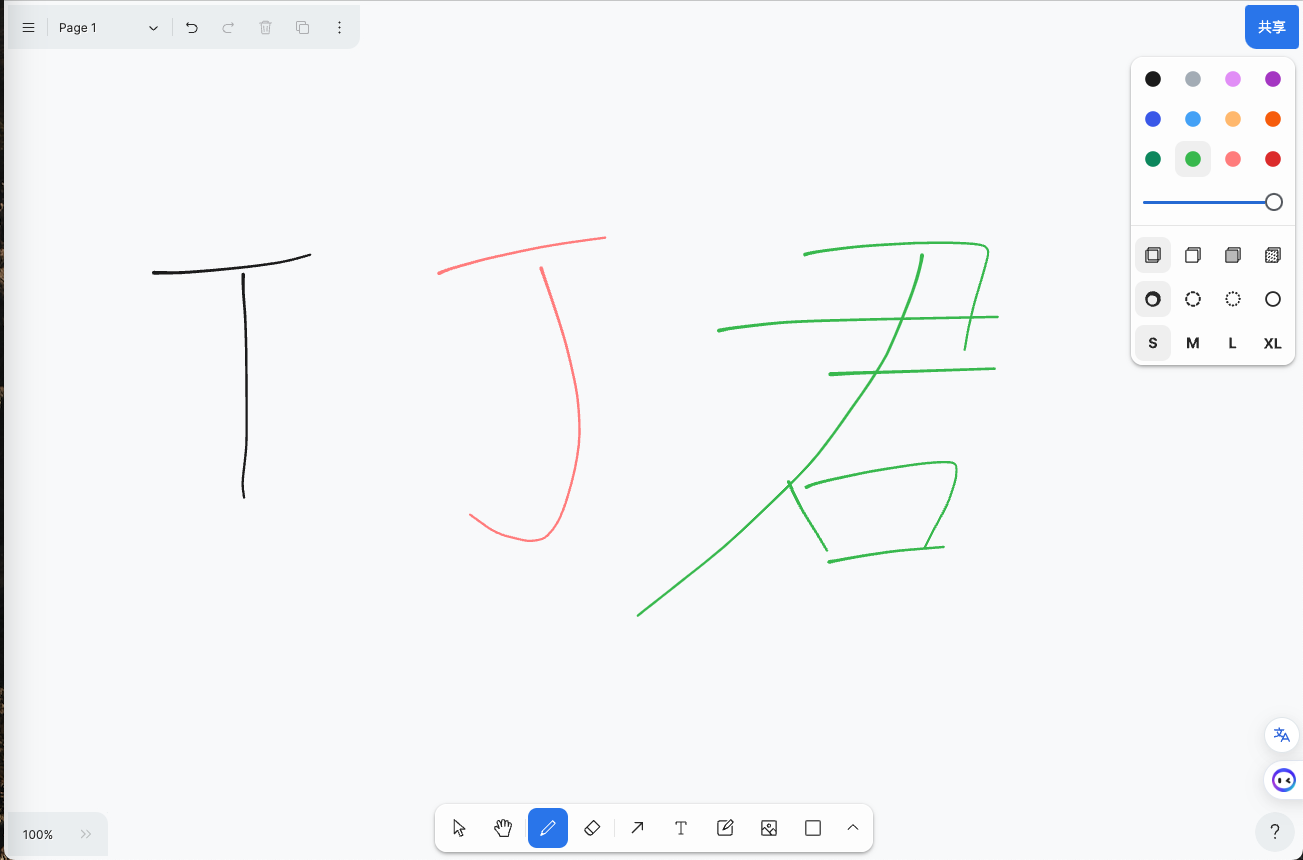
tldraw的官方网站就是一个在线体验的demo,大家可以通过https://www.tldraw.com/直接访问进入体验。

可以看到界面非常的简洁,速度也非常快。
开发整合
如果你要把tldraw引入自己的应用中,非常简单,只需要通过类似下面的方法使用即可:
import { Tldraw } from '@tldraw/tldraw'
import '@tldraw/tldraw/tldraw.css'
export default function () {
return (
<div style={{ position: 'fixed', inset: 0 }}>
<Tldraw />
</div>
)
}
您可以像上面这样使用<Tlraw>的React组件构建一个默认的tldraw白板。你也可以基于此,扩展自己需要的形状、工具和用户接口等。tldraw还提供了编辑器API以支持开发者对白板元素的创建、更新和删除。
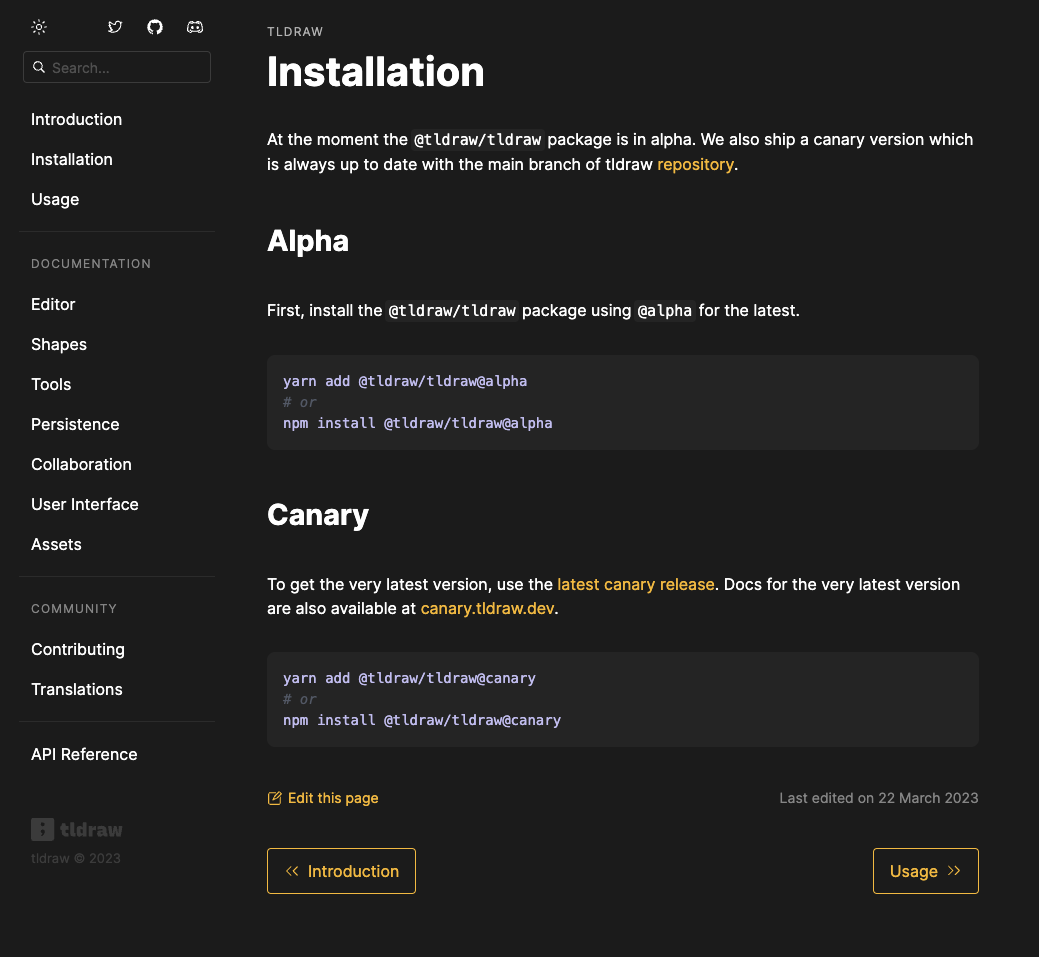
具体详细的开发指南,可以前往官方提供的开发文档学习使用:https://tldraw.dev/

最后,老规矩奉上相关地址,感兴趣的小伙伴去深入了解一下吧:
- 官方网站:https://tldraw.com/
- 开源地址:https://github.com/tldraw/tldraw

欢迎关注公众号:TJ君,订阅每日推荐,了解更多效率工具、发现优质开源项目
